Um elemento fundamental para que o marketing digital de uma empresa tenha sucesso é o seu website.
Assim, com o Google Core Web Vitals, o conceito de um site de qualidade ganhou novos parâmetros para serem analisados.
Os principais elementos na criação de sites de sucesso

Todo mundo que trabalha com a criação de sites precisa saber que um bom website requer dois elementos centrais, que não podem ser ignorados:
O rankeamento do website no Google
É crucial garantir que o site da empresa seja visto pelos clientes.
Afinal, ele é o primeiro passo para uma boa estratégia de Inbound Marketing: a pessoa encontra o site, converte nele e se torna um lead no seu funil de marketing e de vendas.
No entanto, para que o website seja visto, ele precisa aparecer nos mecanismos de busca, principalmente no Google.
97% dos brasileiros pesquisam na internet antes de realizar uma compra
Para ganhar destaque nas pesquisas do seu cliente, o site deve ter uma boa organização de SEO, estratégias de link building, autoridade de página e de domínio, entre outros.
Saiba mais: Rankeamento no Google: O que levar em conta para chegar no topo?
A experiência do usuário em site
UX (User Experience) é um dos conceitos centrais de um site de sucesso. Afinal, é ele que indica se o seu site é agradável para os usuários. Isso envolve desde o design até a velocidade de carregamento da página.
Contudo, nem sempre é fácil garantir, ou mesmo medir essa experiência. Por isso, essa é uma das funções do Core Web Vitals do Google.
Desse modo, essa orientação do Google te ajudará a otimizar a experiência dos seus usuários e ainda fará com que ela afete mais profundamente o rankeamento do seu site. Continue sua leitura e entenda.
O que é Google Core Web Vitals?
Dentro do contexto do marketing digital e do desenvolvimento de sites, muita gente vem falando do Core Web Vitals, chamando-o de “novo algoritmo do Google”.
No entanto, o algoritmo do Google está constantemente sendo atualizado.
A diferença com o Core Web Vitals é que ele começou a dar um peso maior para questões de usabilidade e apresentou orientações precisas para você otimizar seu site e aproveitar melhor as possibilidades dentro dele.
Para entender melhor: essa atualização do Google compõem-se de um conjunto de diretrizes e métricas que indicam o caminho para a criação de um site com excelente usabilidade e a melhor experiência do usuário.
O Core Web Vitals foi anunciado pelo Google em maio de 2020, mas está valendo de fato – e influenciando o rankeamento – desde 1 de maio de 2021. Então, se você ainda não conhece, é hora de se aprofundar nele.
Na prática, eles servem para fornecer informações e orientações na hora da criação de sites, indicando quais são os pontos essenciais para promover uma experiência positiva para o seu usuário.
Assim, o Core Web Vitals finalmente deixa claro o que o Google leva em consideração na hora de avaliar a experiência dentro de um site.
Ou seja, eles indicam o que o Google está medindo nessa avaliação e como você pode prestar atenção nisso.
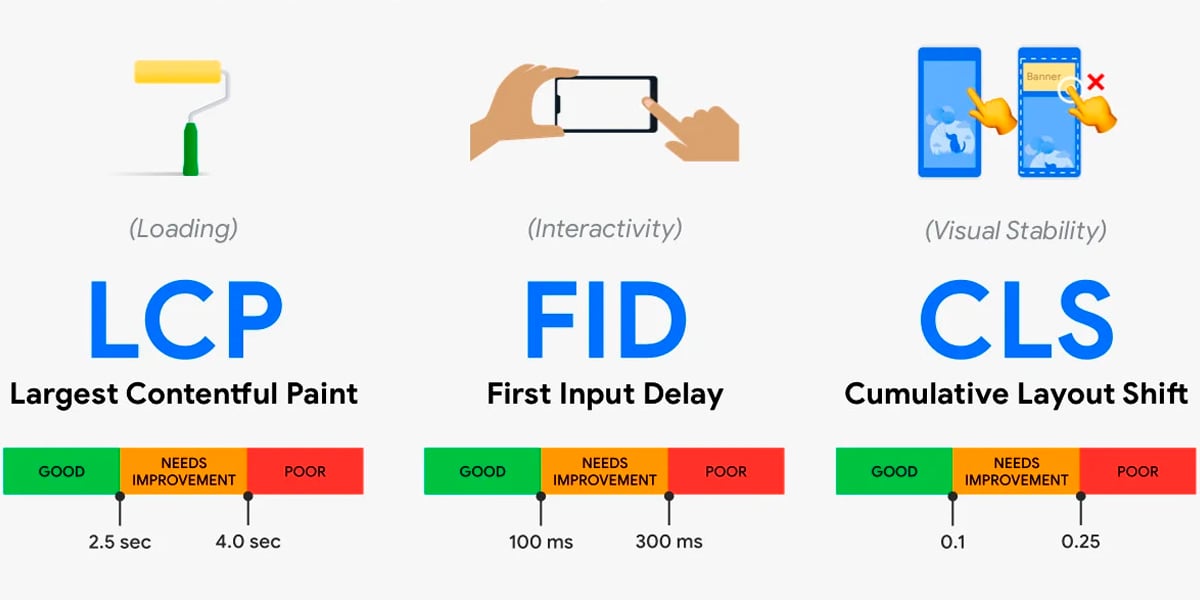
Quais são os três fatores do Google Core Web Vitals?
Se você quer se adaptar às exigências do Google, o Core Web Vitals indica três fatores que precisam ser levados em conta para oferecer a melhor UX em seu website. Elas são:
1.Largest Contentful Paint (LCP)
Esta primeira métrica mede a velocidade de carregamento do site e indica quanto tempo leva para o maior elemento de conteúdo da sua página aparecer para o usuário.
Esse maior elemento geralmente é uma imagem, que tende a causar a principal impressão no seu usuário. Por isso, seu carregamento precisa ser rápido.
Para garantir uma boa UX, portanto, o Google recomenda que esse tempo de espera não seja superior a 2 segundos e meio.
2.First Input Delay (FID)
A FID é uma métrica de interatividade.
Ou seja, ela mede o tempo de carregamento quando o usuário interage com a página.
Por exemplo: o tempo que demora para abrir uma popup de formulário depois que o usuário clica no botão de teste grátis no seu site.
O ideal é que o FID seja menor do que 100 milissegundos. Isso aumenta muito as chances de o usuário continuar na sua página e ter uma experiência positiva.
3.Cumulative Layout Shift (CLS)
O CLS trata da estabilidade visual de uma página. Ele mede erros no carregamento de elementos visuais e deslocamentos da tela, causando sobreposição entre esses elementos.
Esse tipo de problema prejudica muito a experiência dos visitantes. Por isso, o Google indica que as páginas devem manter um CLS abaixo de 0,1.
A substituição do FID pelo INP em março de 2024
Em maio de 2023, o Google anunciou que o INP (Interaction to Next Paint) vai substituir a métrica FID (First Input Delay) no Core Web Vitals em março de 2024. Vamos entender um pouco mais sobre essa nova métrica e como você já pode começar a levá-la em consideração:

O que é a INP?
Bom, assim como a FID, a INP também é uma métrica de interatividade. Chamada em português de “interação com a próxima pintura”, essa nova métrica mede o tempo entre a interação do usuário e a próxima renderização visual significativa da página.
Portanto, essa métrica vai além do FID e analisa como as interações dos usuários podem afetar a capacidade da página continuar respondendo de maneira adequada. Sendo assim, não mais focando apenas no tempo de carregamento, como fazia a FID.
Desse modo, para garantir uma boa pontuação de INP, suas páginas devem ser altamente responsivas, além de oferecerem uma experiência fluida e sem interrupções.
Por que o Google vai substituir o FID pela INP?
A INP usa dados da API Event Timing para avaliar a capacidade de resposta das páginas. Ou seja, ela analisa a latência de todas as interações feitas pelos usuários e relata um valor único referente à maioria das interações.
Portanto, essa mudança é mais uma das diversas atualizações do Google para melhorar ainda mais a experiência do usuário.
Por fim, em março de 2024, quando o FID for substituído pelo INP, os relatórios do Google Search Console mostrarão apenas o INP. Isso significa que é muito importante que profissionais de marketing e desenvolvedores acompanhem essa métrica já antes dessa mudança, para que assim não sejam penalizados no rankeamento.
Atualmente, você já pode encontrar um relatório de acompanhamento da métrica INP no Search Console.
Como avaliar a experiência do usuário em seu site
Conhecendo os três fatores considerados pelo Google Core Web Vitals, é hora de conferir as suas páginas e avaliar se elas estão entregando a melhor UX possível.
Para te ajudar a fazer isso, o próprio Google entrega ferramentas muito práticas: principalmente os dados do Chrome User Experience Report. Ele coleta dados para analisar cada uma das métricas propostas pelo Core Web Vitals.
Com tais informações, você pode avaliar o desempenho do seu site sem precisar contar com ferramentas externas: apenas as próprias funcionalidades do próprio Google, como os relatórios Google PageSpeed Insights e do Google Search Console.
Dito isso, existem duas possíveis verificações:
In the lab
A medição “In the lab” é feita antes do bot do Google passar pela página. Ou seja, essa técnica permite que o desenvolvedor corrija os problemas antecipadamente.
As ferramentas usadas nessa etapa são:
In the field
A medição “In the field” é feita quando o site já foi lançado, com os dados capturados após a passagem do bot do Google pela página.
Ou seja, ela permite uma visão do funcionamento do site na prática e ajuda o desenvolvedor a melhorar constantemente suas métricas.
As ferramentas utilizadas são:
Lembrando que a métrica FID depende da interação com o usuário, então só pode ser medida “in the field”.
Entender os dados é apenas o primeiro passo para garantir uma excelente UX. Saiba agora como fazer seu site melhorar a partir deles.
Como otimizar seu site segundo as recomendações do Google Core Web Vitals

Conseguiu os relatórios e percebeu que seu site está entregando resultados de UX abaixo do recomendado pelo Google Core Web Vitals?
Então, é preciso compreender como melhorar cada uma das métricas:
Como melhorar o LCP?
Podemos indicar três principais fatores que prejudicam o carregamento dos elementos da sua página. Entenda cada um deles e saiba como melhorar:
Tempo de resposta lento no servidor:
Seu atraso no LCP pode ser causado pelo próprio servidor.
Nesse caso, é preciso contar com profissionais de desenvolvimento para otimizá-lo, encaminhando usuários para um CDN próximo ou usando versões em cache, ou mesmo estabelecendo que elementos externos passem por um carregamento antecipado.
Tempo de carregamento lento nos recursos da página:
Aqui é preciso otimizar os recursos da página.
Vale comprimir imagens que são muito pesadas, usar cache, deixar alguns conteúdos pré-carregados, entre outras estratégias de desenvolvimento.
Javascript de bloqueio de renderização:
O Google indica minimizar o bloqueio de JavaScript, principalmente se forem scripts externos.
O conteúdo inserido na página precisa ser pequeno, para garantir o desempenho rápido. Já os scripts não essenciais para a primeira renderização podem ser adiados. Além disso, é fundamental otimizar a entrega do CSS.
Como melhorar o FID?
Se o problema da sua página está no FID, as recomendações do Google envolvem:
Reduzir o tempo de execução do javascript:
Se o navegador do usuário estiver ocupado executando javascripts pesados, ele não vai conseguir processar e responder às interações na sua página com velocidade.
Por isso, é essencial:
- Remover códigos que não estejam sendo utilizados.
- Diminuir a dependência em cascata de componentes.
- Estabelecer um carregamento progressivo para os códigos.
- Minimizar os dados que requerem um pós-processamento no lado do cliente.
Diminuir o impacto que códigos de terceiros têm na sua página:
O uso de scripts de terceiros atrasa as respostas da sua página às interações dos usuários.
Por isso, avalie a necessidade de fazer uma limpeza no seu Google Tag Manager e priorize o carregamento dos elementos mais importantes
Minimizar o trabalho desempenhado no thread principal da página
Se sua thread principal estiver bloqueada executando operações não essenciais, você terá um atraso maior no seu FID.
Por isso, mova as operações que não são de Interface do Usuário (UI) para uma thread separada e busque web workers que permitam a execução do javascript em uma thread em segundo plano.
Como melhorar o CLS?
Elencamos aqui também as principais causas de um CLS ruim, como relatadas pelo site web.dev. Com esse conhecimento, você pode reduzir o risco de instabilidade na sua página.
Por isso, evite:
Imagens e vídeos sem o devido dimensionamento:
É essencial sempre inserir o tamanho das imagens e dos vídeos no HTML. Assim, o espaço delas fica previsto na página, o que evita o deslocamento. Outra opção é reservar o espaço em caixas de proporção por CSS.
Inserção de anúncios:
Os anúncios no seu site carregam depois dos outros elementos e podem causar um deslocamento considerável, impactando negativamente na experiência do usuário.
O maior problema, nesse caso, é que é difícil prever o tamanho do anúncio que será carregado na sua página.
Para lidar com isso, algumas opções são alocar um espaço grande, onde caiba qualquer anúncio (o problema é que você pode ter um grande espaço em branco, se o anúncio for pequeno), ou coloque os anúncios em espaços reservados estaticamente, estilizando o elemento antes de carregá-lo na biblioteca de tags.
Novo conteúdo acima do já existente
Banners e formulários podem causar esse deslocamento quando são inseridos acima do conteúdo já existente na página. Por isso, se for usá-los, reserve espaço com antecedência.
Dessa forma, nunca insira conteúdo novo acima do já existente, a não ser que seja por resposta a uma interação do usuário.
Vale lembrar que há ainda outros elementos importantes para garantir uma boa usabilidade no seu site. Você pode encontrá-los nos Recursos dos PageSpeed Insights, do próprio Google, ou no web.dev.
Assim, com os relatórios em mãos e as estratégias adequadas, fica muito mais fácil ter uma ótima UX. Mas você sabe qual a importância disso para o sucesso do seu marketing digital?
A importância de usar o Google Core Web Vitals na sua criação de sites
No início deste texto nós destacamos a relevância de ter uma boa experiência do usuário. Mas, afinal, por que isso é tão importante?
Para começar, uma boa UX é essencial porque ela dá melhores retornos para o seu site.
Afinal, se o cliente tem uma boa experiência, é muito mais fácil que ele resolva converter na sua página e, no final, se torne um cliente.
Isso significa que você precisa ter um site excelente tanto no desktop quanto no mobile. A maioria das pessoas hoje acessam a internet pelo celular. Ou seja: UX de qualidade é uma UX responsiva.
Mas a importância dela não para por aí.Você deve saber que o Google sempre priorizou a experiência do usuário.
Por isso, ele “premia” os sites que contam com uma estruturação melhor, que são responsivos e que entregam a melhor experiência.
Assim, um site bem desenvolvido ajuda também no seu rankeamento. Junto com boas CTAs e as melhores estratégias de SEO, isso faz com que você tenha muito mais chances de chamar a atenção do seu cliente.
No fim, um site realmente bem feito atrai mais visitantes, converte mais leads e cria muito mais oportunidades de venda.
É por isso que aqui na Aconcaia nós damos tanta atenção à criação de sites.
Acompanhamos cada atualização e nos preocupamos em entregar sempre as melhores práticas, desde a produção do conteúdo até a hora do desenvolvimento. Saiba mais:




